SIMPLEST WEBSITE WITH JOOMLA (PART 2)
Welcome back to Sitevalley blog. In the previous post we have covered the basics of creating the content for your site when using ‘Joomla’ as Content Management Systems. Joomla can be easily installed using the ‘Softaculous’ in your cPanel control panel. The ‘Joomla’ installation is available on ‘Pro Hosting’ Plan.
This is the second part of the tutorial dedicated to the creation of the simplest website. Here we will cover the creation of menus and layout of your website.
So far we’ve been pursuing the following goals:
- Main topic of the site should be information about computers;
- There should be 4 sections dedicated to history of computing, hardware, programming languages and computer networking.
- There should also be a section for the owner of the site that will be dedicated to his personal news and the like.
- The front page should be dedicated to special stuff.
- The sections for links, search page and news feeds dedicated to computers should be included. Also news feed should be available on the front page.
At this point you should have performed all actions described in the first part of the tutorial. Therefore you now have all the content related data in your Joomla.
Menus and Home Page
If we go to the front page of your site we will find only the articles which we have configured to be shown on the main page. But this doesn’t mean that other articles were not created. They are simply not shown on the front page. If we included everything we had created to the front page then the site would have been piled up and would take longer to load. What we will do instead is we will create menus to help the visitors access the parts of the site they are interested in. We will keep the main area of the front page for news and latest articles.
Menus in Joomla are based on three types of information:
- components;
- modules;
- plugins.
We will start with taking a look at how the articles on the front page of our website are placed. Login into your administrating section of Joomla (default link is http://yourdomain/administrator if you Installed Joomla into the public_html folder of your main domain).
Go to the ‘Menus’ menu and select ‘Main Menu’:
As you see the ‘Home’ is already added as ‘Main Menu’ item. The item ‘Home’ contains all the articles published on the front page. Tick the ‘Home’ item and then click ‘Edit’ button:
Take a look at the ‘Parameters Basic’ area:
Here we have the following options:
- ‘# Leading’ lets you configure how many articles are displayed on the front page with a ‘read more’ link. There (the) articles take up all the width of the news box.
- ‘# Intro’ lets you configure (set? Assign?)the number of articles displayed on the front page with a ‘read more’. These articles take up only the width of one column.
- ‘Columns’ lets you set the number of columns in which articles are displayed.
- ‘# Links’ lets you set the number of articles displayed only as links.
You can play with these parameters to reach the best appearance of articles on you front page. When done click ‘Save’.
Categories in Main Menu
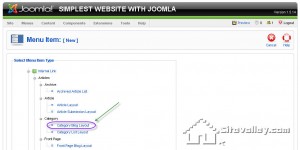
The second thing we’ll do is adding our Categories to the Main Menu of your website. Right now you should be in ‘Menu Item Manager’ of the ‘Main Menu’ (Menu->Main Menu). Click ‘New’ to add new item to ‘Main Menu’. Choose ‘Category Blog Layout’ as a type of item. This will display the article category in a blog layout:
Currently we have 5 categories with articles inside of them: Introduction, Peripheral, Computer busses, Assembly languages and High-level languages. Let’s start with Introduction. Type the Title of the item; choose the appropriate category from the list in the ‘Parameters Basic’ menu as show in the picture below:
Then go to the ‘Parameters System’ and type in the title of the page (the one that will be displayed when the Category link is clicked in the Main Menu:
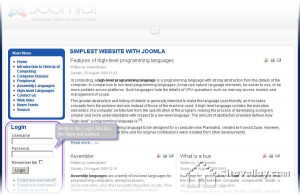
Click ‘Save’. Perform these actions for all 5 categories. After you are done with all 5 category items go to your domain in a browser, you should see something similar to:
As you can see we have more items in the ‘Main Menu’ of our front page now.
Contacts
Well done so far! The site begins to show up better and better with every step you take. Now we will add the contacts item. Go to ‘Menu’ and choose the ‘Main Menu’ again. As before click ‘New’, but this time select the ‘Contact Category Layout’ as type for the item:
We will call it simply the “Contact us”. Select the ‘Staff’ for a category from the drop down list and remember to specify the title of the page in ‘Parameters System’ menu (the procedure is the same as with the categories items). When done click ‘Save’ and check how the ‘Main Menu’ has changed again on your front page.
Web links, News feeds and Search
Well guess what? All other menus are added in the same very manner. Pretty easy, what do you think? For ‘Web Links’ use the ‘Web links-> Category-> Category List Layout’ item type, for ‘News Feeds’ item use ‘News Feeds-> Category-> Category Layout’ item type and finally for ‘Search’ item use the ‘Search’ item type. Actually this is the part when Joomla becomes extremely enjoyable. Right now we have the following on our front page:
By the way don’t forget to click each link and check if it actually displays the items we put on our website in the previous post.
Modules
We have come to a point when our website looks much better, contains everything we have placed there and – which is most important – the menus let visitors to easily navigate to all areas of the site.
What we will do now is make the website look more attractive. For this we will use the modules. So what is the module in Joomla?
Module is a special part of the website that is situated in specially prepared box on the pages you choose around the main content. These boxes take such positions as ‘top’, ‘right’, ‘header’, ‘footer’ and so on. Actually we already have one module on our website and it is the menu we have been adding items to. For this tutorial we will use three more modules:
- syndicate (will let us use the RSS feeding of our own website and place a special button for this);
- login (will let our friends managing the site login to the back-end panel);
- breadcrumbs (will make navigating around the website even more pleasant and simple).
Syndicate
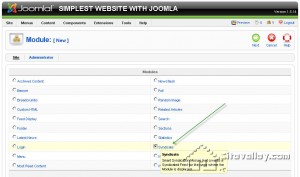
Let’s begin with the RSS feeds. Go to the ‘Extensions’ menu and select the ‘Module Manager’ from it:
As you see we have only one item there and this item is the ‘Main Menu’. Click ‘New’ to add a new item. Choose the ‘Syndicate’ module and click ‘Next’.
Choose the title for your Syndicate Module (we will name it RSS). Next specify its position. The default theme of the Joomla has a special area predefined for the syndicate module. This section is called simply ‘Syndicate’. In the bottom left part of the screen you can see the ‘Menu Assignment’ menu, this one let’s you chosee on which page of the website the RSS feeds button will be displayed. When press ‘Save’:
Now go to your front page (your domain name in a browser) and look at the lower left part of your website – you will find the RSS feeds button there.
Login
Well done so far! Now we will add the second module. This one will be the login box to let your friends and helpers (remember Bill and Tom from the previous post?) to login into the administration and management areas of your simplest website on Sitevalley.com.
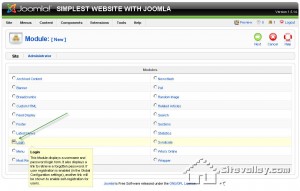
Right now you should be in your ‘Module Manager’ (if you are not go to ‘Extensions’ -> ‘Module Manager’). Click ‘New’ once again. Choose the ‘Login’ module from the list, then press ‘Next’:
The only thing we would actually want to change when creating this module is the title of the module, let’s call it ‘Login’. The best idea is to leave the login box available on all pages so do not make any changes in the ‘Menu Assignment’ panel. Click ‘Save’ and check what has changed on your site by opening it in a browser:
Breadcrumbs
The last but not least module we will use is called ‘Breadcrumbs’. It is an amazing thing that helps to navigate through your site fast and easy. What it basically does is creates your footprints in a form of links so that instead of clicking back in your browser you can also just click a link and get back to any specific place you have just visited.
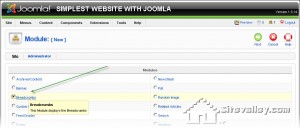
Get back to the Module Manager. Click ‘New’. Select the ‘Breadcrumbs’ module and click ‘Next’:
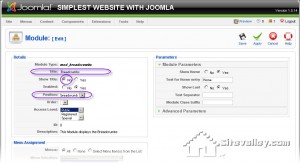
Give the title ‘Breadcrumbs’ to this module. It is a good idea to disable the ‘Show title’ function as it will be of no use. And in the position field chose the ‘breadcrumb’.
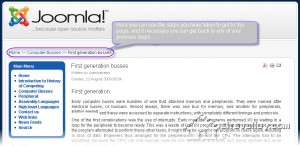
Click ‘Save’. To actually see how the breadcrumbs work you need to go to your front page, then click on any item in the ‘Main Menu’, for example ‘Computer Busses’, and then click on ‘Read more’ on any of your articles. Look at what you should get:
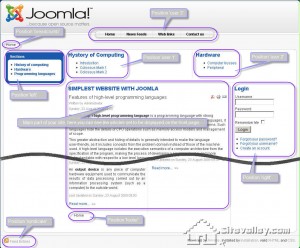
Playing with layout
So far we have added everything we initially wanted to have on our simplest website. But maybe the way the site looks right now doesn’t suite you personal preference. But don’t get sad! The designers of the default template have prepared a few various positions you can place your modules in. To understand what is meant by various positions think of the ‘Position’ field we used when we were adding new modules to our front page. So far we used the ‘syndicate’ position for the ‘Syndicate’ module, ‘left’ position for the ‘Login’ module and ‘breadcrumb’ position for the ‘Breadcrumbs’ module. Using the picture below try adjusting the content to your own visual preference:
More information regarding the default template and templates in general you will find (can be found) at http://forum.joomla.org/viewforum.php?f=466.
You own Logo
So far we are done with both the content and the layout for the simplest design. The last thing that will make you site look like you personal achievement and creation is your very own Logo. The logo I am talking about is:
We are using the default template and the template defines the logo. Therefore go to the folder where the Joomla was installed. Let’s assume you installed Joomla for domain yourdomain.com into the root of the domain. Then the path to the logo image would be:
/domains/yourdomain.com/public_html/templates/rhuk_milkyway/images/mw_joomla_logo.png
So what we want to do is:
1) Create your own Logo with the same dimensions as the logo in the mw_joomla_logo.png file (has).
- Note that using a transparent background makes the logo look more professional =)
2) Rename the original Joomla logo in /…/images/ folder from mw_joomla_logo.png to mw_joomla_logo_bp.png for example. This step is not necessary but it lets you save a copy of the original file just for reference in case you need it.
3) Upload your own logo, having saved it as mw_joomla_logo.png beforehand.
Open the front page and enjoy. You should get something similar to the following:
Summary
In two parts of this tutorial we have created the simplest functional website using one of the most popular content management systems on the Internet. We covered the basics of adding content, personal information, links and news feeds. We have gone over categorizing added content.
In the second part we have managed to set up the menus to navigate around the website and have learned few basics about the layout of the default Joomla template. Few additional modules were added to enhance the look and feel of the website. In the end of the tutorial we have changed the Logo to our own one.
We at Sitevalley.com hope this tutorial was both interesting and useful for you!
You can find whole lot of other deeper information about using Joomla at https://joomla.org
Enjoy your hosting with Sitevalley and let us know if you would like to see more tutorials similar to this one.
Tags: All-inclusive, Articles, Categories, Contacts, Content Management System, Guide, Joomla, News Feeds, Sectinos, Users, Weblinks